LiveCode is a programming language that first appeared in 1993. Its main goal is to allow everybody to code; it allows you to create large applications easily using a simple, high-level, English-like programming language that is dynamically typed.
Using LiveCode, you can write the same application for all available platforms like Windows, Mac, Linux, iOS, Android, BSD, and Solaris, and the code will work on all of those platforms without the need to change anything in the code-same code on all.
You can even create web applications using LiveCode. Its developers call it “The Revolution Programming Language” since it allows everybody to code because of its high-level language. LiveCode is also used a lot in schools to teach students how to code easily.
There are two versions of LiveCode: one is commercial and closed-source, and the other is open-source and free. The open-source version was introduced in 2013 after a successful Kickstarter campaign raised more than £350,000.
However, there are some core features that are only included in the closed version, like building applications for iOS (this is because Apple doesn’t allow GPL software to be uploaded to the App Store, and all programs made by the LiveCode runtime must be licensed under GPL).
Most of the features are available in the free and open-source version, which we’ll be talking about in this post.
Livecode Features
- High-level programming language.
- So easy to install and use.
- The installer works on any Linux distribution.
- You can develop the same applications for all platforms with the same code.
- Windows, Linux, Mac, and Android are supported.
- Large documentation tutorials and how-to’s are available for free.
- Free support from the LiveCode community.
- Many other features that you will see yourself.
- How to build a website with WordPress and what are the best plugins to use: WordPress Web Design Tutorials: How to build a website with WordPress and what are the best plugins to use. Building a website with WordPress is an excellent choice due to its versatility, ease of use, and a vast array of plugins that enhance functionality. Here’s a comprehensive guide to building a WordPress website, along with recommendations for the best plugins.
- The Most Important Stages and Plugins for WordPress Website Development: Developing a WordPress website requires careful planning, execution, and optimisation to ensure it is functional, user-friendly, and effective. The process can be broken into key stages, and each stage benefits from specific plugins to enhance functionality and performance. Here’s a detailed guide to the most important stages of WordPress website development and the essential plugins for each stage.
- What are the most powerful Tools for SEO in WordPress?: Powerful SEO Tools for WordPress: Search Engine Optimisation (SEO) is essential for improving your WordPress website’s visibility in search engines. Here are the most powerful tools to optimise your site effectively:
- How to add shipping modules in CubeCart: Step 1: Log in to Your CubeCart Admin Panel: Open your web browser and navigate to your CubeCart admin login page. Enter your username and password to log in.
Step 2: Navigate to the Extensions Section: Once logged in, go to the left-hand menu and click on Manage Extensions. From the dropdown, select Extensions.
Step 3: Find Shipping Modules: In the Extensions section, locate the Shipping tab to view available shipping modules. You can browse through the list or use the search function to find a specific module. - Gathering domain and IP information with Whois and Dig: In the digital age, understanding the intricacies of domain and IP information is essential for anyone navigating the online landscape. This article explores two powerful tools—WHOIS and DIG—that help gather valuable insights about websites and their underlying infrastructure. Whether you’re a cybersecurity professional, a web developer, or simply curious about online resources, you will learn how to effectively utilize these tools, interpret their outputs, and apply this knowledge to real-world scenarios.
- What are the best WordPress Security plugins and how to set them up the best way: Read a comprehensive guide on the best WordPress security plugins and how to set them up to ensure optimal protection for your WordPress site.
- Will a headland provide enough shelter?
- Learn How To Purchase Your Own Domain Name with Fastdot.com: Open your web browser and go to Fastdot.com. Navigate to the Domains section, either from the homepage or from the main navigation bar.
Step 2: Search for Your Desired Domain Name: In the domain search bar, type the domain name you want to purchase. Fastdot supports a wide range of domain extensions (TLDs), such as .com, .net, .org, .com.au, and many others. Click the Search Domain button. The system will check the availability of your desired domain name.
Step 1: Installing LiveCode in Linux
To start creating apps, the first step is to install LiveCode on your Linux system by visiting the official LiveCode website and downloading the latest version suitable for Linux.
Open a terminal and navigate to the directory where you downloaded the installer and run the following commands to install LiveCode.
chmod +x LiveCodeInstaller-9_6_13-Linux.x64 sudo ./LiveCodeInstaller-9_6_13-Linux.x64


After the installation is complete, you can launch LiveCode from your applications menu or by typing livecode in the terminal.

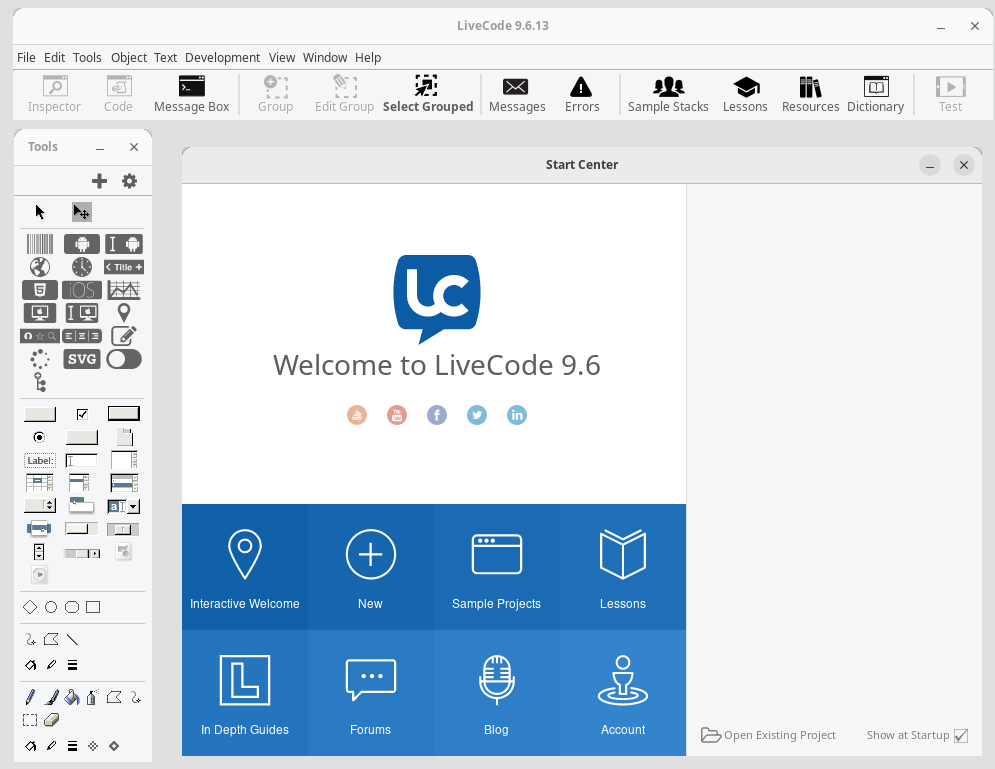
When you open LiveCode, you’ll see its Integrated Development Environment (IDE), which includes the main components:
- Stack: This is your project area where you design your app’s user interface.
- Tools Palette: Contains various UI elements like buttons, text fields, and images that you can drag onto your stack.
- Code Editor: Where you write scripts to define how your app behaves.
Familiarizing yourself with these components will help streamline your development process.
Step 2: Building a Simple App for Linux
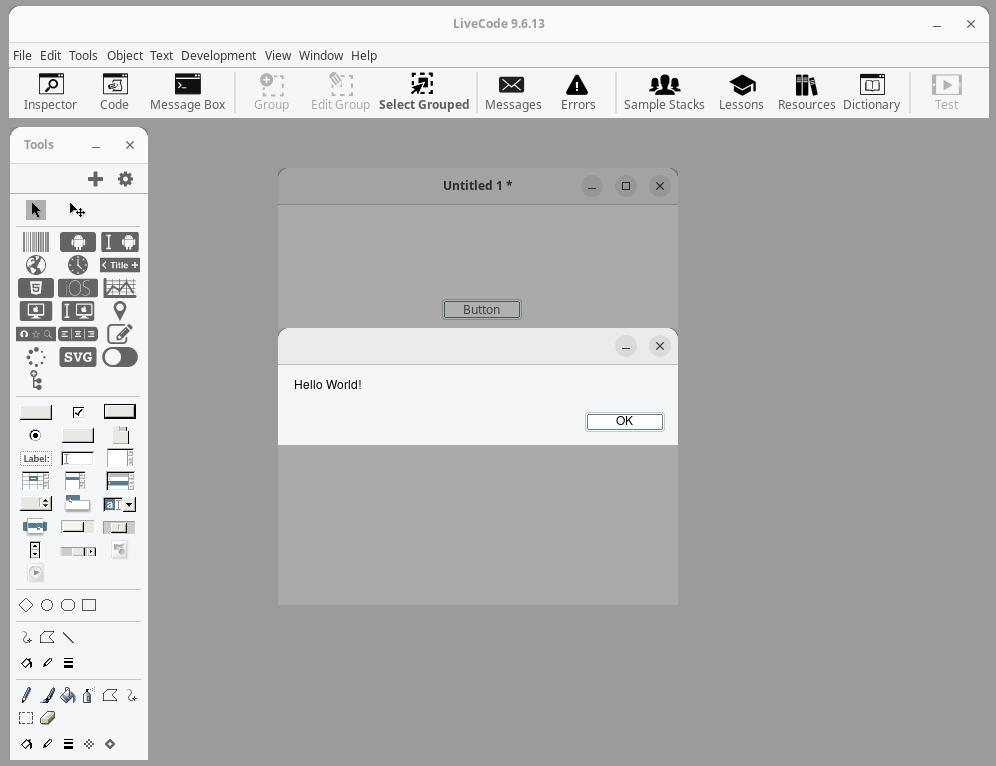
Let’s create a basic “Hello World” application as our first project.
- Create a New Stack – In the menu bar, click on File > New Stack and choose Default Size and click OK.
- Add a Button – From the Tools Palette, drag a button onto your stack and double-click on the button to open the Code Editor.
- Write Your Script – In the Code Editor, you’ll see a default on the mouseUp event handler. Modify it to display a message when clicked.
on mouseUp
answer "Hello World!"
end mouseUp
Click Apply to save your changes.
Finally, switch to Run Mode by clicking on the Run button in the toolbar, it should display a dialog box with “Hello World!“.

Step 3: Creating an App for Android
Now that you’ve created an app for Linux, let’s move on to Android.
You need the Android Software Development Kit (SDK) installed on your system, so download it from Android Developer and extract it to a directory of your choice.
Next, open LiveCode and go to Edit > Preferences, and under Mobile Support, set the path to your Android SDK directory.
To create an Android app, create a new stack by selecting File > New Stack name it appropriately, and select Android as the platform.
To add UI Elements, drag a button onto your stack just like before and open its Code Editor, and enter:
on mouseUp
answer "Hello Android!"
end mouseUp
Save your project.
To build and test your app, do the following:
- Select File > Standalone Application Settings.
- Choose Android from the options and configure any additional settings required.
- Connect an Android device or start an emulator.
- Click Development > Test Target, then select your device.
- Deploy your app by clicking on the Test icon in the IDE3.
Step 3: Creating an App for iOS
To create an iOS app using LiveCode:
- Set Up iOS Development Environment – You need access to macOS for building iOS apps due to Apple’s restrictions.
- Create Your iOS App – Follow similar steps as creating an Android app but select iOS in Standalone Application Settings.
- Testing Your iOS App – Use Xcode or an actual iOS device for testing since emulators are not available on Linux.
Conclusion
LiveCode provides a powerful yet simple way for anyone to create applications for multiple platforms including Linux, Android, and iOS without needing extensive programming knowledge.
By following this guide, you’ve learned how to set up LiveCode, create basic applications, and prepare them for deployment across different devices.
As you become more familiar with LiveCode, you can explore its extensive documentation and community resources to enhance your skills further.
With practice, you’ll be able to develop more complex applications tailored to your needs or those of others in today’s mobile-driven world